ABSTRACT
Questo sito nasce per promuovere il progetto di Francesco Brazioli, pianista concertista e insegnante,
e coglie l'occasione per dare alcuni suggerimenti di partenza per chi è alle prime armi nel mondo del pianoforte,
dando l’opportunità a chi fosse interessato di contattare Francesco per lezioni e masterclass.
I contenuti sono rivolti quindi sia a chi fosse interessato ai concerti del pianista
sia a chi dovesse cercare una figura professionale
per approcciarsi alla musica classica per pianoforte,
aggiungendo un taglio divulgativo che raramente si trova nei siti personali degli artisti.
PROJECT MENAGEMENT PLAN
BENCHMARKING
Obiettivi:
Il sito vuole pubblicizzare la carriera da concertista e da insegnante di Francesco Brazioli
e offrire contenuti divulgativi sul pianoforte.
Target utente:
Organizzatori di concerti e appassionati di musica classica; chiunque voglia iniziare a studiare pianoforte,
a prescindere dall'età.
Competitors:
1) principali competitors sono altri siti di insegnamento online (come Superprof e Docety) e i siti personali dei pianisti.
A differenza di chi usa Superprof, chi contatta Francesco attraverso questo sito per ricevere delle lezioni
è probabile che conosca già l’artista, avendo assistito a suoi concerti o a sue lezioni pubbliche:
sa già quindi se ritenerlo un professionista adeguato ad un concerto o ad una lezione.
Al contrario di Docety il sito propone una sezione di divulgazione gratuita e disponibile a tutti,
attraverso la quale l'utente può farsi una prima idea del metodo di insegnamento di Francesco.
Rispetto agli altri siti personali di pianisti,
qui non manca una sezione divulgativa che può interessare molto a chi affronta lo studio del pianoforte.
https://www.alexandergadjiev.com/it/
https://www.michellecandotti.com/
https://www.albertoferro.eu/
https://eliacecino.it/
STRUTTURA E LAYOUT
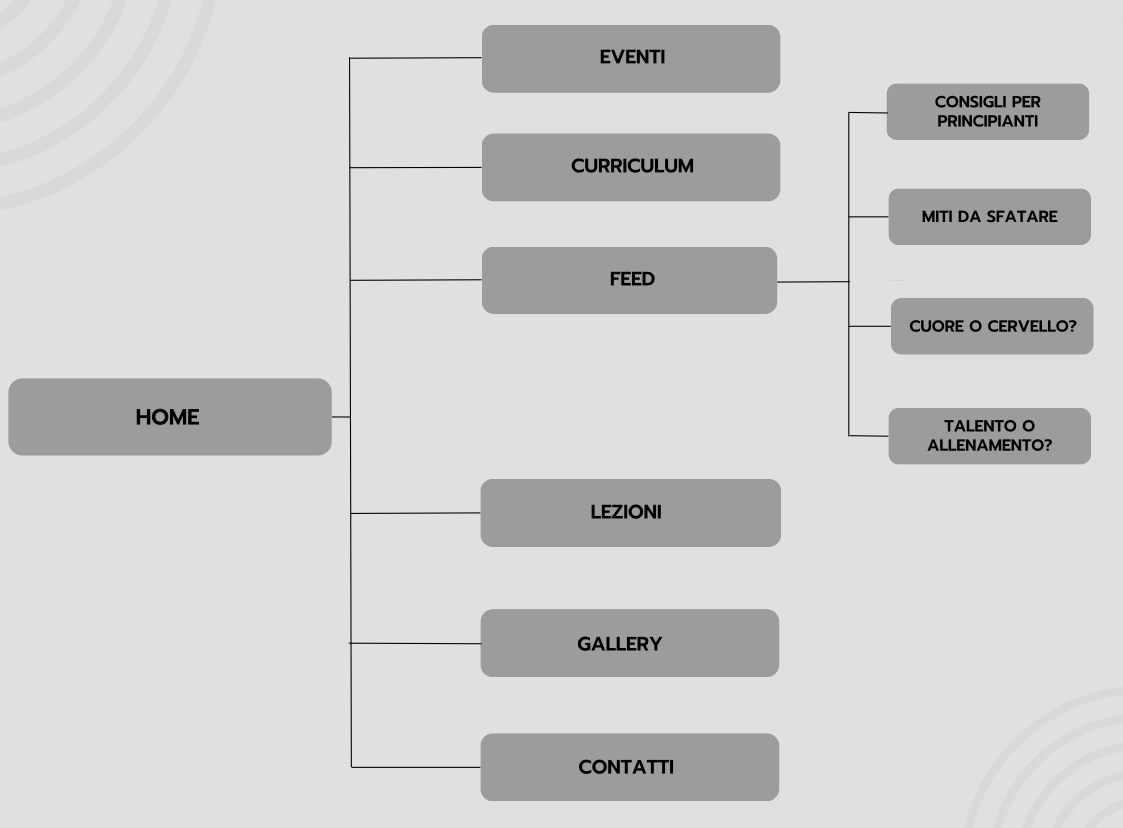
Architettura del sito

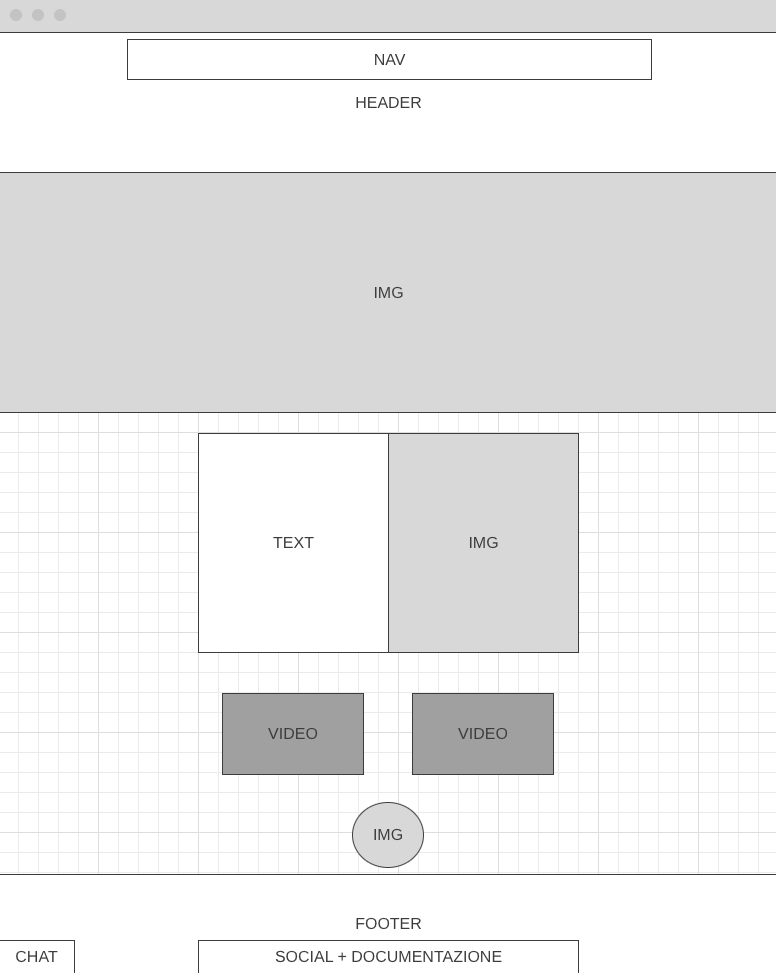
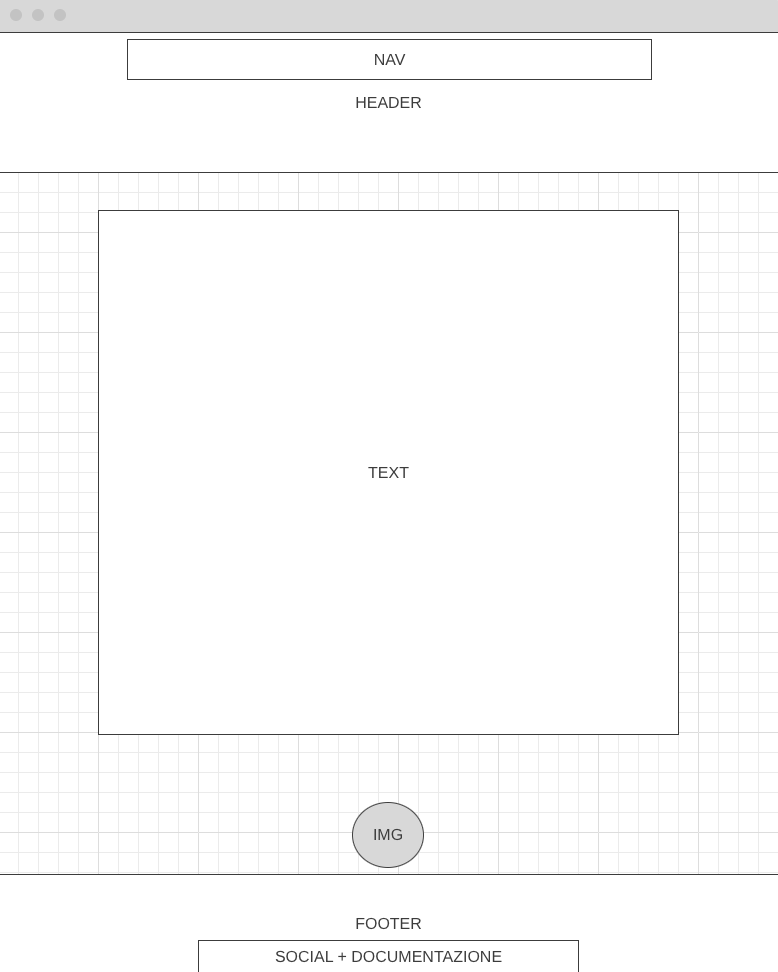
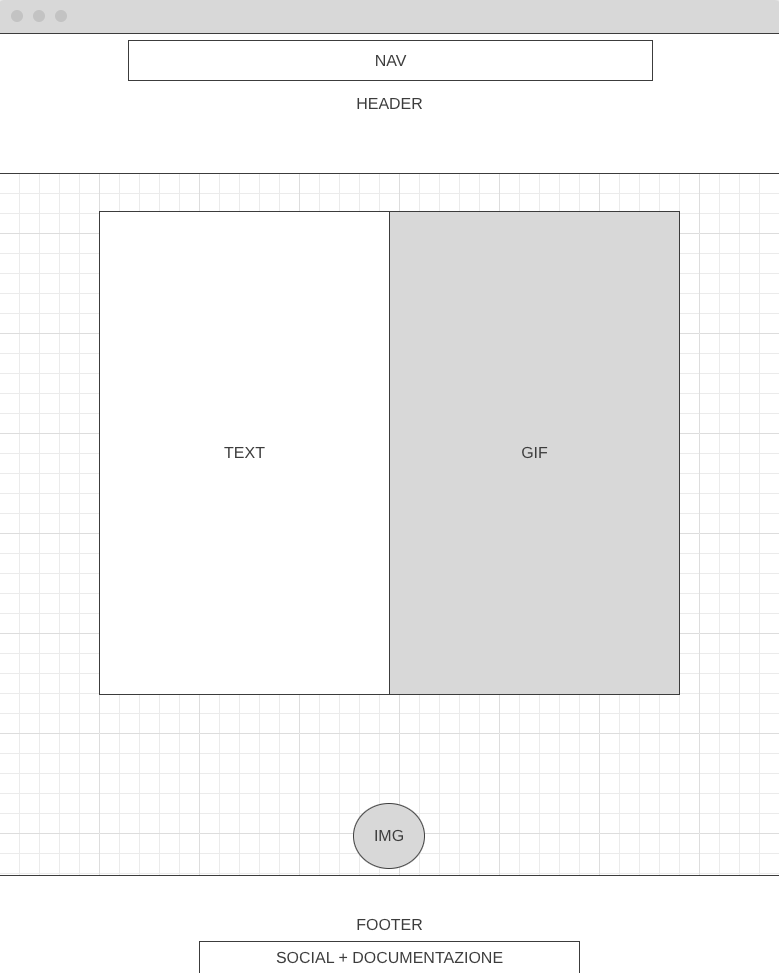
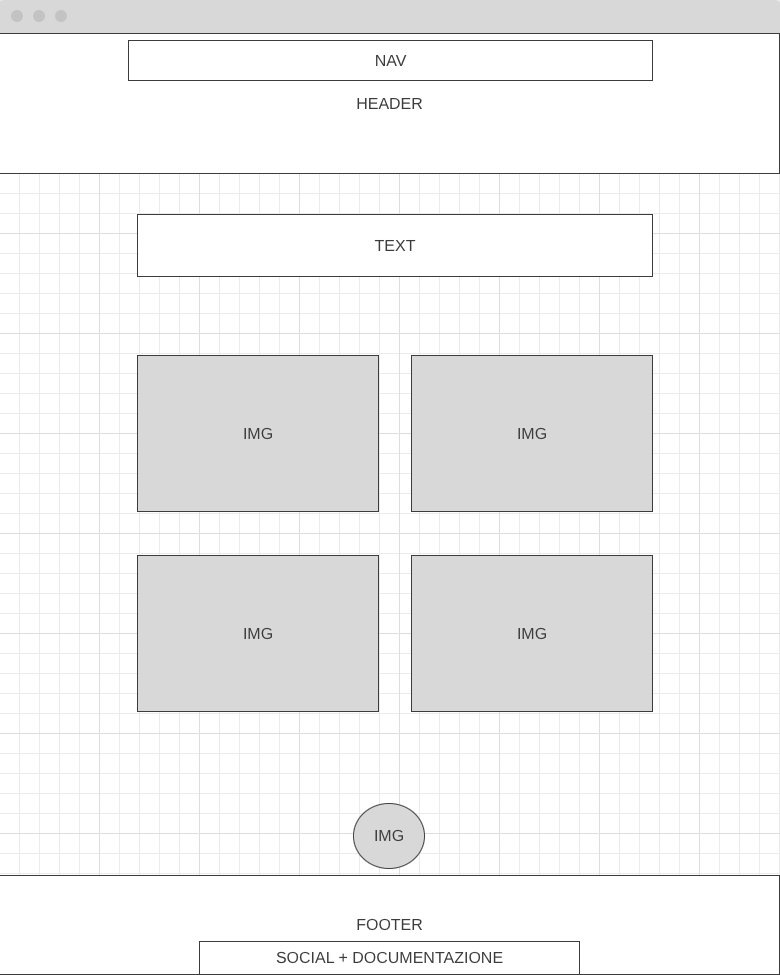
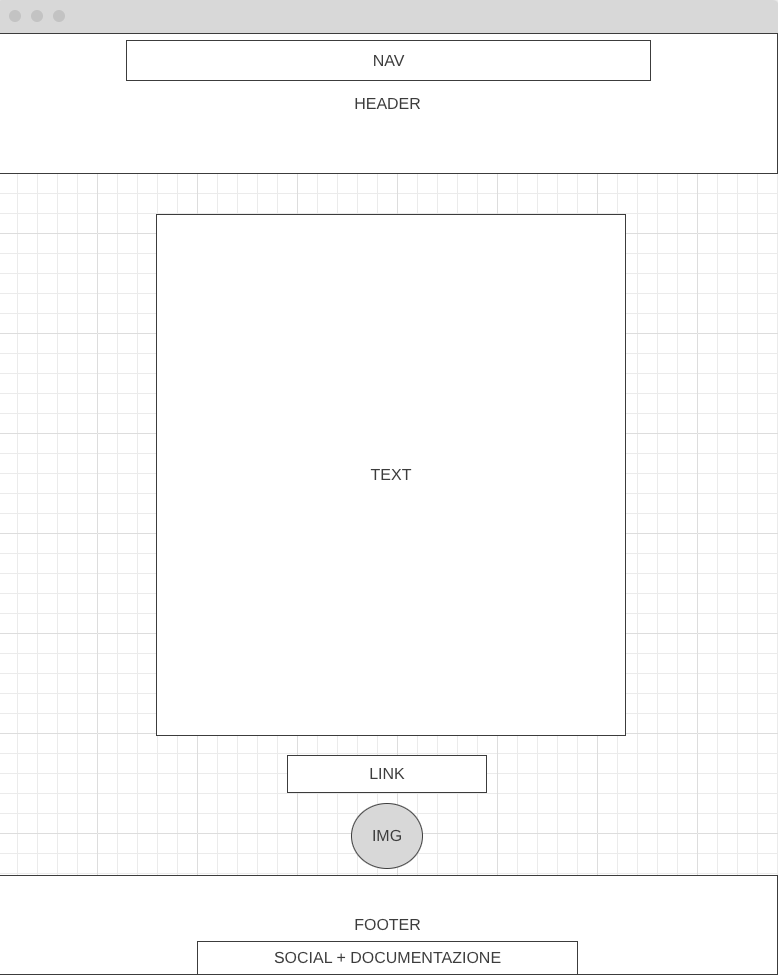
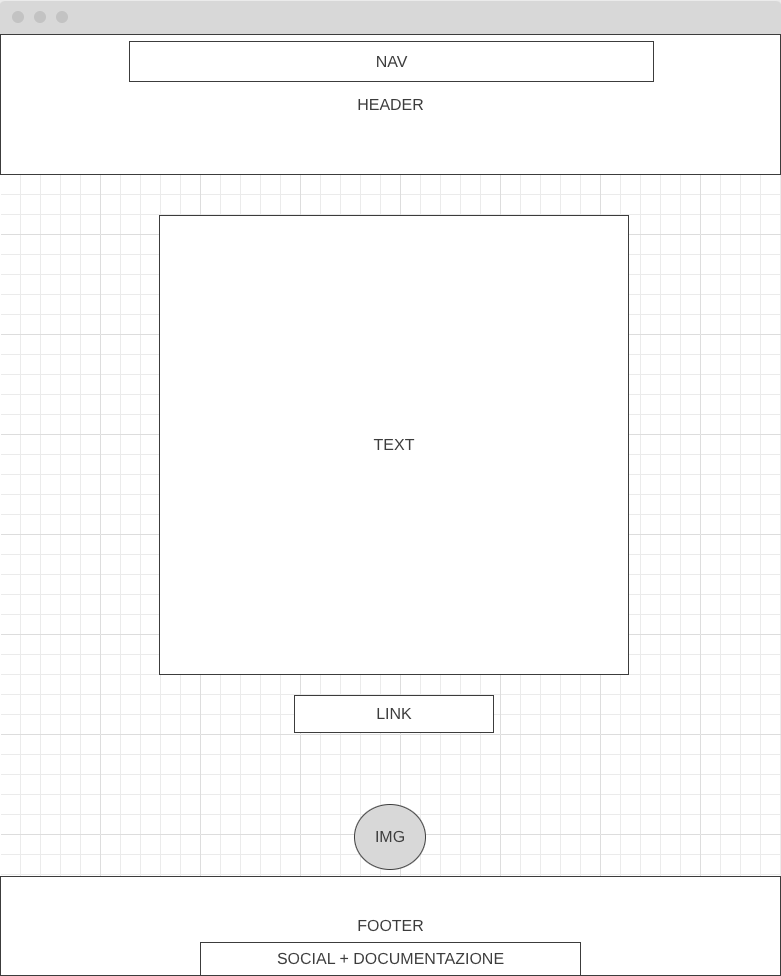
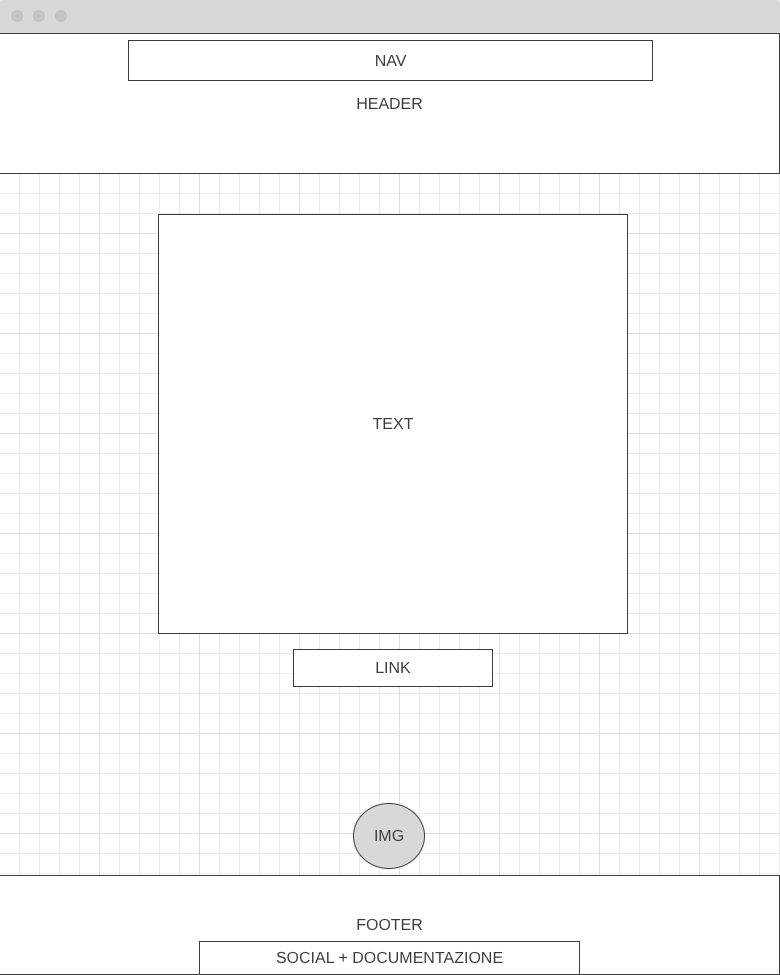
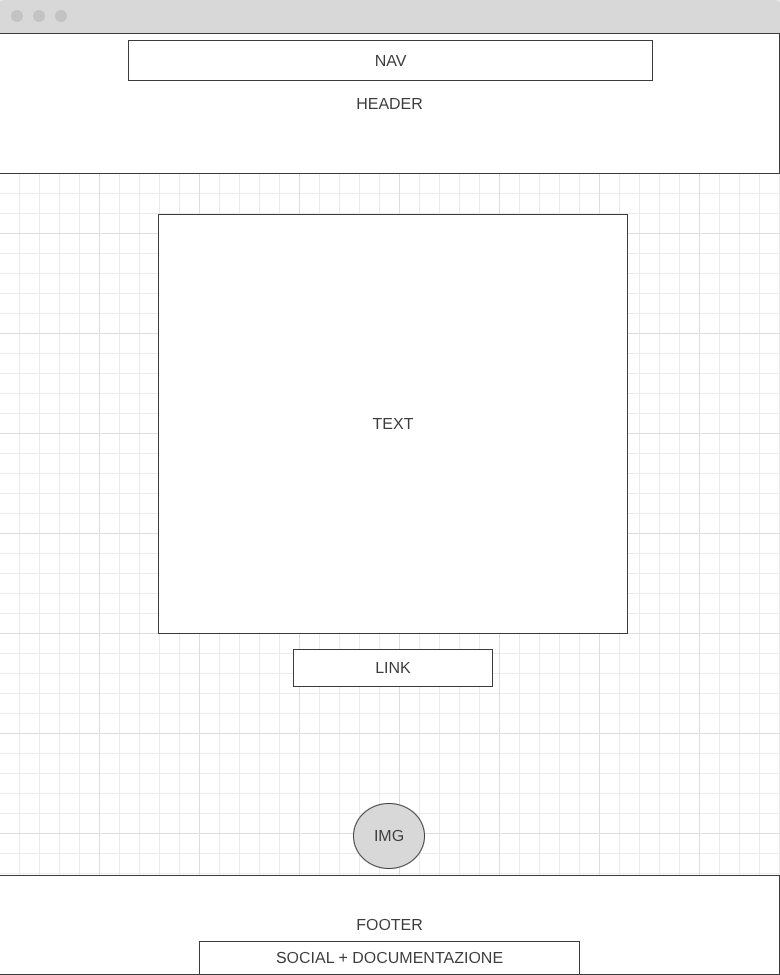
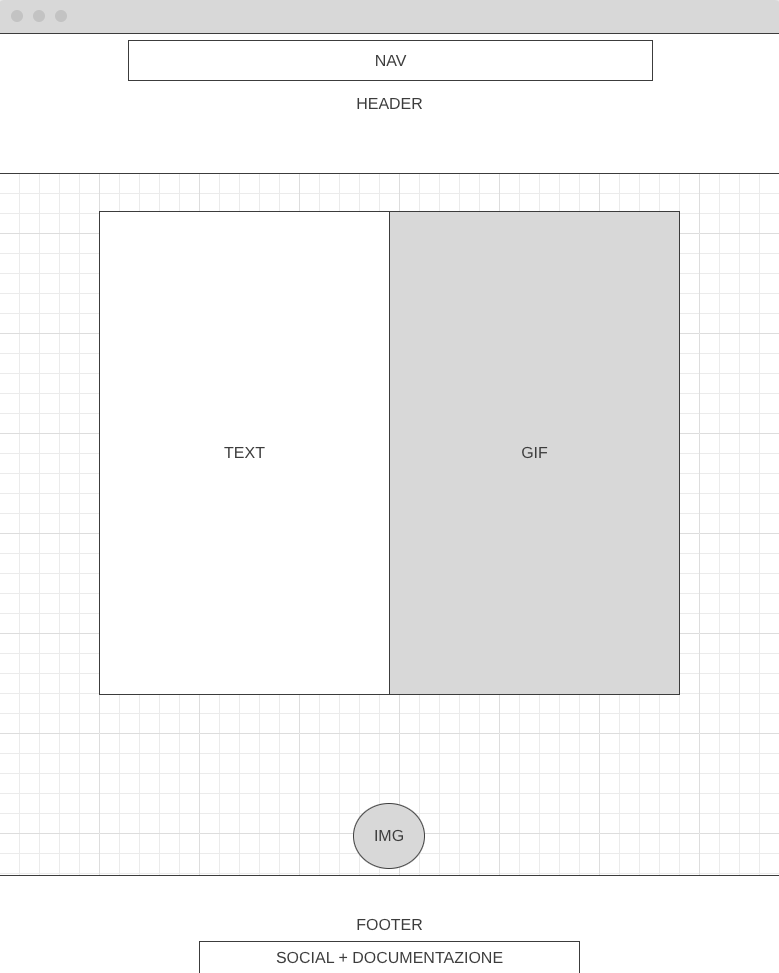
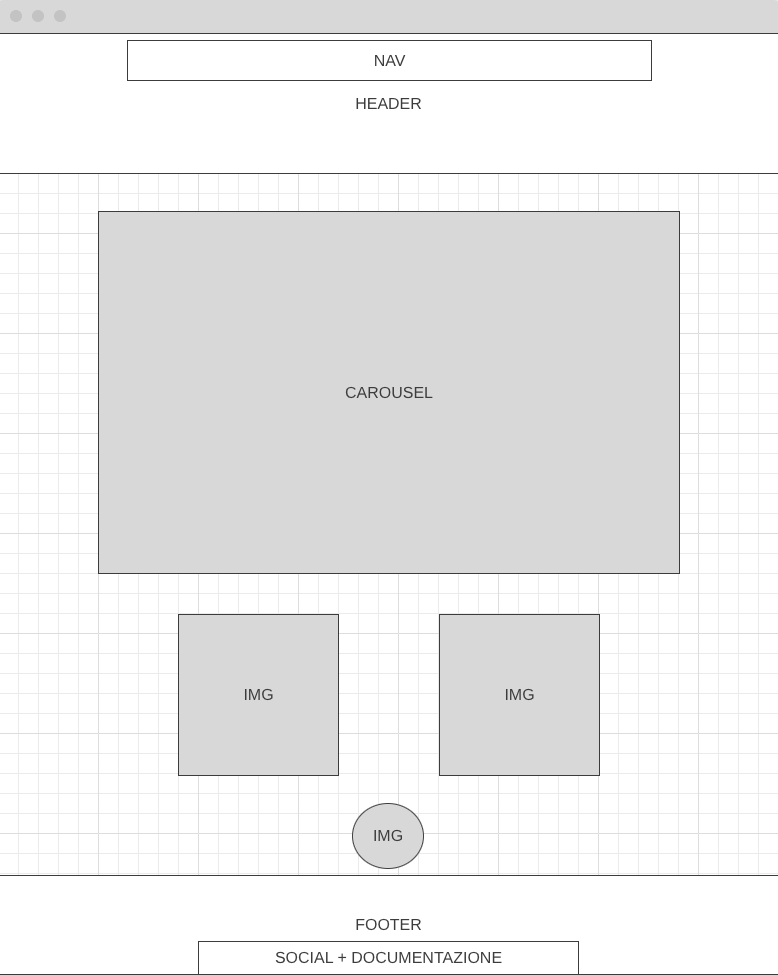
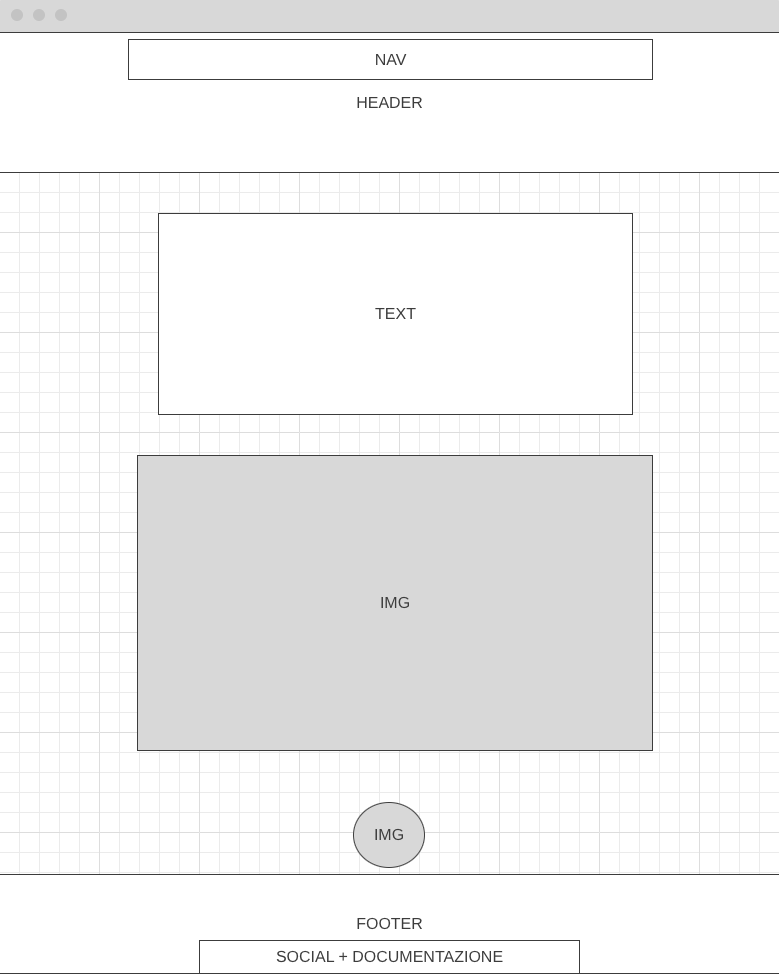
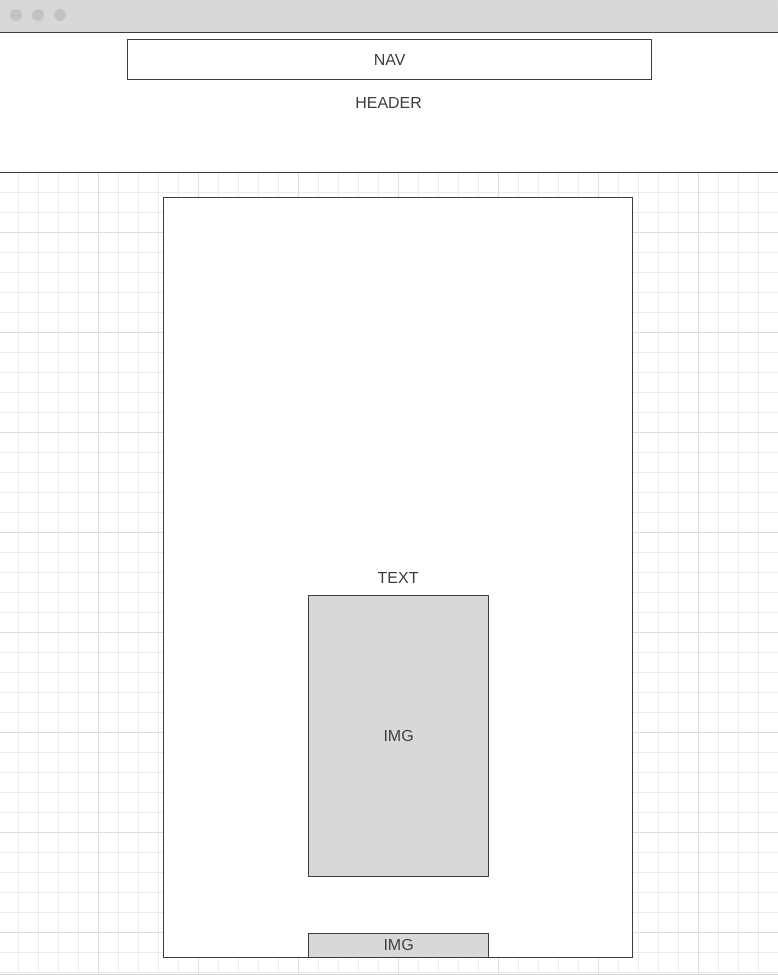
Wireframe
HOME

EVENTI

CURRICULUM

FEED

CONSIGLI PER PRINCIPIANTI

MITI DA SFATARE

CUORE O CERVELLO?

TALENTO O ALLENAMENTO?

LEZIONI

GALLERY

CONTATTI

DOCUMENTAZIONE

Look and feel:
La font utilizzata è Encode Sans Condensed.
Abbiamo optato per un'unica font al fine di mantenere l'omogeneità tra le pagine,
scegliendone una che si integrasse bene con lo stile della pagina del sito
e che mantenesse al tempo stesso l'obiettivo di rendere la lettura fluida e scorrevole.
Abbiamo utilizzato varie tonalità di grigio per gli sfondi (#a6a6a6, #e4e4e4, #f1f1f1) e il nero per le scritte.
Abbiamo scelto di basare sul grigio gli sfondi per dare un tono di eleganza alle pagine,
variando nella tonalità per non ostacolare la lettura delle parti scritte,
ma senza variare nel colore per non distogliere l'attenzione dalle parti più importanti, che sono i testi e le foto.
Abbiamo mantenuto così anche una certa coerenza di stile minimal in tutte le pagine del sito.
Nella sezione "feed" e "documentazione"
abbiamo scelto un grigio particolarmente chiaro come sfondo per le scritte,
in modo da far emergere la colonna centrale per catturare meglio l'attenzione dell'utente.
Sempre per mantenere una certa coerenza cromatica,
i link del menu e del footer sono della stessa tonalità di grigio dello sfondo della home,
mentre là dove i link si collocano su quella stessa tonalità o una più chiara
(come nelle pagine "contatti" e "documentazione")
abbiamo optato per link dello stesso colore degli altri testi,
in modo da mantenerli visibili,
distinguendoli comunque dalle altre scritte facendo in modo che si sottolineino al passaggio del mouse.
Abbiamo creato con Canva un logo personalizzato per rendere riconoscibili il sito e l'artista,
e l'abbiamo collocato nell'header insieme alla scritta "pianista e insegnante"
e ad una duina per rendere immediatamente chiari gli obiettivi del sito.
L'impaginazione di ogni pagina è stata curata in modo da essere fruibile da ogni tipo di schermo e dimensione finestra.
LINGUAGGI E STRUMENTI
Linguaggi:
HTML, CSS
Tools:
Visual Studio Code come text editor.
Bootstrap per Carousel e Grid.
Google Fonts per il font.
FontAwesome per le icone.
Adobe Color per i colori del sito.
Canva per il logo, le immagini del feed e il layout.
Wireframe.cc per il wireframe.
Chatra per la chat live della home.
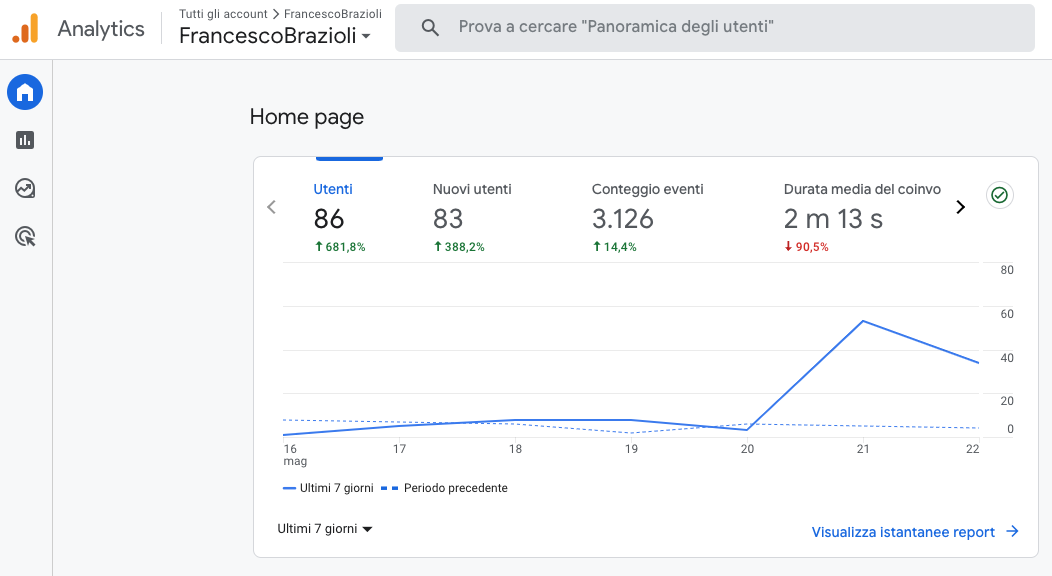
Google Analytics per monitorare il sito.
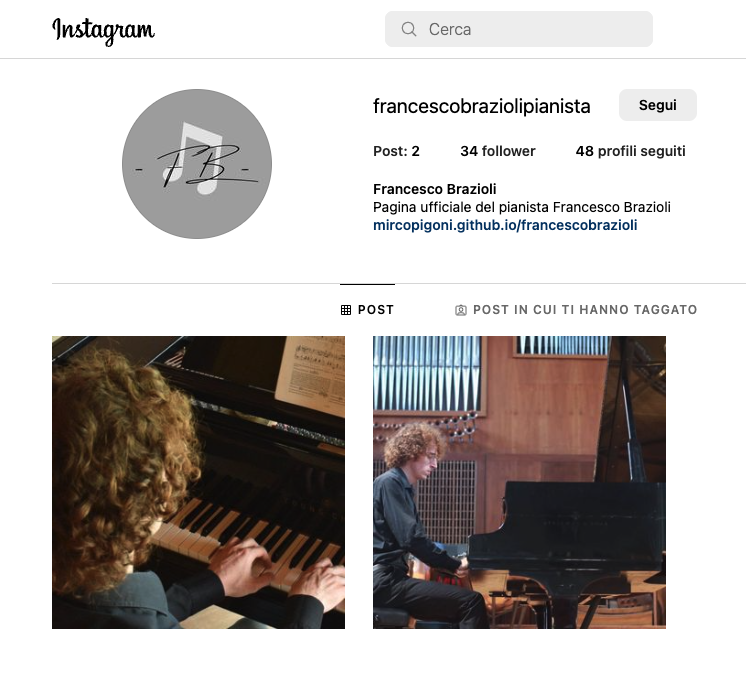
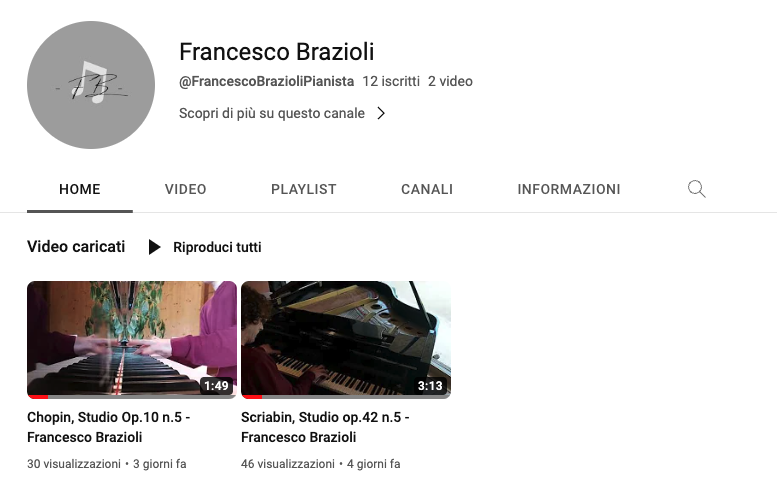
Facebook, Instagram e YouTube come social media.
GitHub per la pubblicazione del sito.
COMMUNICATION STRATEGY
Background:
A differenza dei classici siti di promozione degli artisti,
qui si possono trovare oltre alle principali informazioni personali (biografia, curriculum, eventi)
anche un aspetto divulgativo ed eventualmente la possibilità
di contattare direttamente Francesco per fissare delle lezioni private.
Esistono già numerosi siti che danno la possibilità di contattare insegnanti per lezioni online o in presenza.
Il nostro sito però presuppone che i clienti abbiano già conoscenza del maestro,
sapendo in anticipo se potersi fidare o meno,
e fornisce anche dei consigli fondamentali gratuiti mancanti
nei principali siti che consentono di ricevere lezioni da figure professionali affermate.
Un altro aspetto che in queste due tipologie di siti di solito manca,
è che attraverso questo sito gli utenti avranno la possibilità di contattare
direttamente Francesco senza la mediazione di terze parti,
riuscendo a stabile fin da subito un contatto più umano con lui.
Obiettivi comunicativi:
Il sito vuole promuovere la carriera pianistica di Francesco Brazioli,
dare consigli divulgativi a chi si approccia al mondo del pianoforte
e dare la possibilità a chi fosse interessato di fissare lezioni private o un concerto con il pianista.
Per dimostrare il raggiungimento di questi obiettivi vogliamo raggiungere 80 visite singole al sito,
30 follower su Instagram e 10 iscitti al canale YouTube.
Target audience e messaggio:
Il sito personale di Francesco Brazioli si rivolge sia a chi vuole scoprire di più sulla carriera dell’artista
ed informarsi sui suoi concerti e sul suo caché sia a chi vuole scoprire
di più sul mondo della musica classica o ricevere lezioni private.
Solitamente per contattare un pianista o un insegnante si ricorre a siti terzi o portali generici:
in questo caso vogliamo che non ci siano infrastrutture mediane,
quindi si presuppone che la clientela sia già venuta a conoscenza del pianista
attraverso concerti, lezioni pubbliche o social network.
Il sito sarebbe uno strumento ulteriore per diffondere invece il passaparola tra i clienti.
Attraverso la sezione feed vogliamo dare un taglio divulgativo al sito condividendo curiosità,
approfondimenti e riflessioni sul mondo della musica classica e del pianoforte.
Promozione:
Il sito verrà promosso tramite i social (Facebook, Instagram, YouTube) e app di messaggistica.
Valutazione dei risultati:
Il sito ha raggiunto ampiamente tutti i risultati che ci eravamo prefissati.